digital twin
IoT exhibition design
The digital twin refers to a digital replica of physical assets (physical twin), processes, people, places, systems and devices that can be used for various purposes.
With the task being to design an interactive exhibit around the topic IoT, we decided to go with the digital twin as it is an emerging and trending topic in the industry right now and in the near future. Criteria is to create an educative and multi-sensory experience for a diverse audience in the most effective and appealing way.
exhibition design
We did some basic research on exhibition guidelines, interaction principles and multi-sensory experiences to create descriptive, scenographical and contextualized examples. Shadowing and interviewing the visitors in two museums resulted in the identification of different types of museum visitors and the creation of personas. Simultaneously, the preparation of the content was done for summing up information, making it easier for us to create the experience later on.

After defining our content we tried some more scenographical and contextualized concepts. Trying to get an easy as possible intitial entry for all users we thought about other twins than wind turbines. But to create an exact digital twin this model is the best, even better than 'your own digital twin' because technology isn't as exact as needed for this use.
focussed concept
After some iterations we compressed the concepts before in view of an intuitive, self-explanatory and easy to use exhibition.
To clarify the relation between the two twins, data streams between a physical model and its digital representative are visualized by an LED stripe.
Wind noises coming from different table corners are guiding the users through four information stages: structure, data, simulation and fields of application.
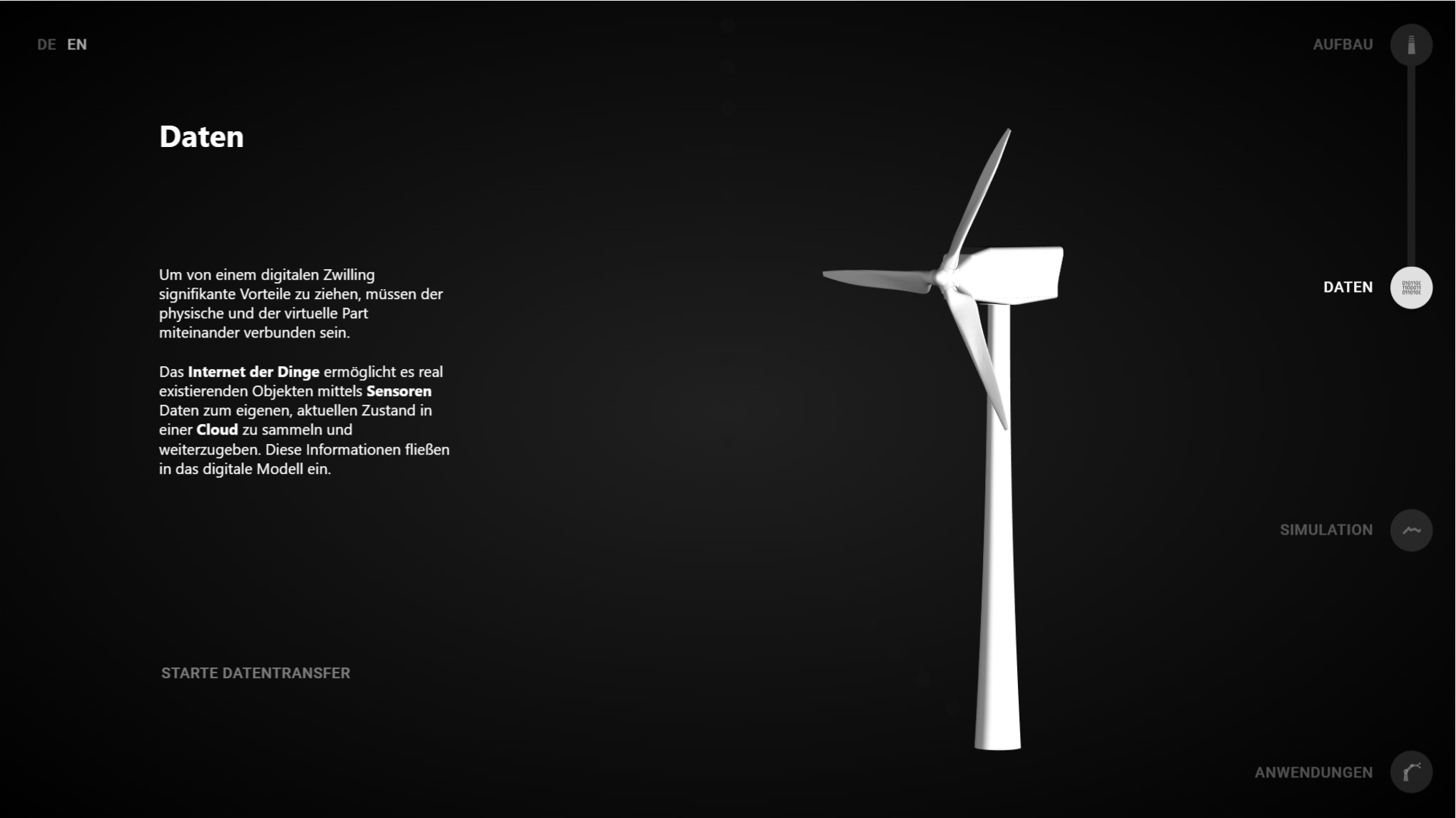
The information and animations are shown via interactive screens. Additionally, visitors have the option to unfold more details if they want.
This concept shows both sides of the digital twin principle: The physical representative on the one hand as physical model and the digital one fully digital on the screen.

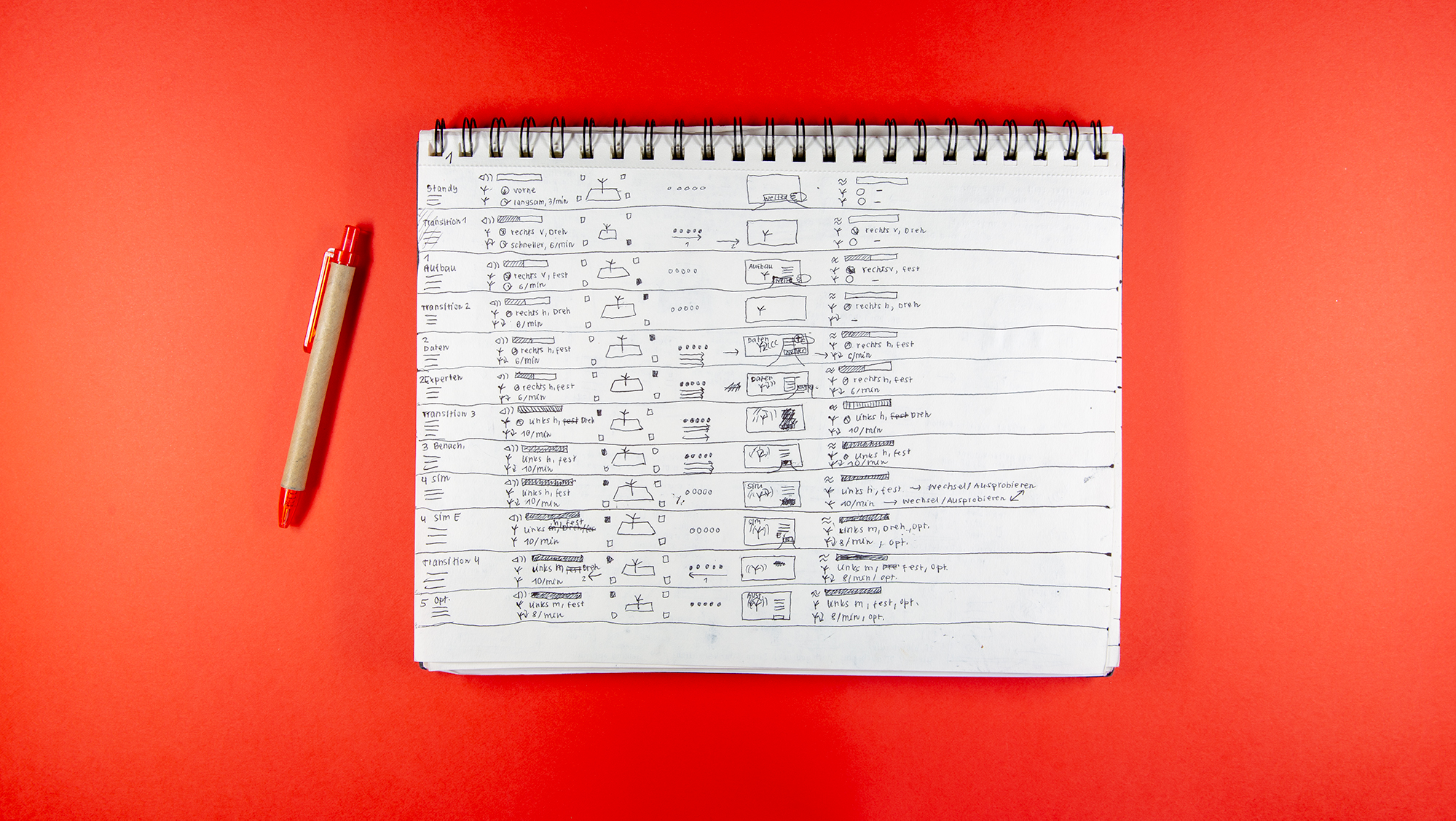
We defined our basic user flow in some steps, to see the connection between concept, prototype and story to create an great user experiene.

rapid prototyping
To figure out if our basic concept works as expected we started with a paper prototype. User tests showed that the story we wanted to tell needed to be much easier and the table construction as well.

code
We figured out many different ways of building the whole construction. There needed to be a seamless connection between the digital twin (screen) and the physical twin, including the LED strip and the movement of the windmill. The solution was a server, running on a computer. A React App is hosted as user interface on the screen and to control the motors inside the physical windmill and the LED strip. An Arduino was used to control them, being accessed via the same server. Another argument was that the digital twin now is rendered live inside the React app as a 3d model. By doing that we can update its position whenever we want to and move the rotors whenever we want and as fast we want.

latest prototype
After iterating a few times we were able to build the latest prototype because the main concept worked and we only had to implement minor changes. We did that with laser cutting 19mm black MDF for the whole table. It should look like one part, including the hill. The table itself was 870 x 1000 x 1000mm and the hill is 1600mm high. Through this construction the hole prototype was very stable and by that very applicable for the semester exhibition at the end of our semester.
Please have a look at our code on GitHub.
context
Made during Schwerpunkte 1
at HfG Schwaebisch Gmuend.
winter 2018/2019, semester 4
Supervised by Prof. Jens Döring.
© Jan Schneider 2019